1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
@Component
export default struct HomePage {
private itemList = [
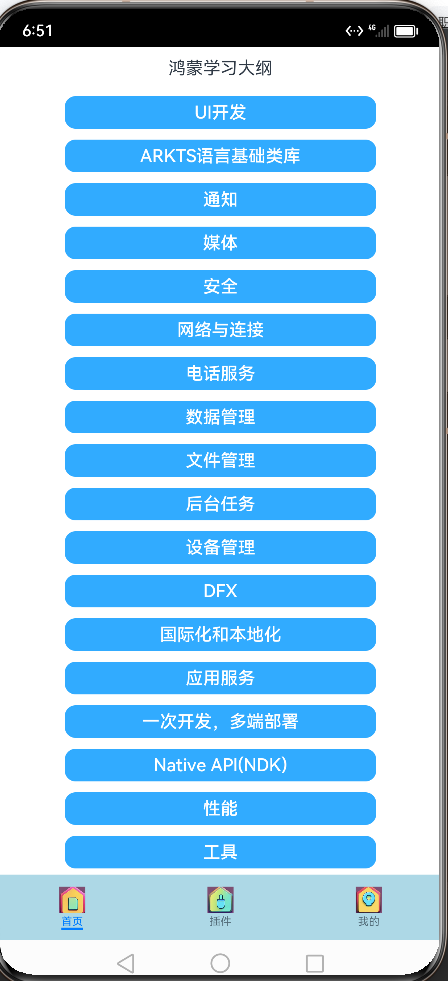
"UI开发",
"ARKTS语言基础类库",
"通知",
"媒体",
"安全",
"网络与连接",
"电话服务",
"数据管理",
"文件管理",
"后台任务",
"设备管理",
"DFX",
"国际化和本地化",
"应用服务",
"一次开发,多端部署",
"Native API(NDK)",
"性能",
"工具",
]
build() {
Column() {
Column() {
Text("鸿蒙学习大纲").fontSize(16).align(Alignment.Center)
.margin({ top: 10, bottom: 10 })
}.height(40)
List() {
ForEach(this.itemList, (item: string) => {
ListItem() {
Button(item, { type: ButtonType.Normal, stateEffect: true })
.borderRadius(10)
.backgroundColor(0xff31abff)
.width('70%')
.height(30)
.align(Alignment.Center)
.onClick(() => {
console.info("您进入{}部分学习", item)
})
}
.width('100%')
.height(40)
})
}
.alignListItem(ListItemAlign.Start)
}.backgroundColor(Color.White)
}
}
|