1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
|
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:menu_bar/menu_bar.dart';
class MenuBarPage extends StatefulWidget {
const MenuBarPage({super.key});
@override
State<MenuBarPage> createState() => _MenuBarPageState();
}
class _MenuBarPageState extends State<MenuBarPage> {
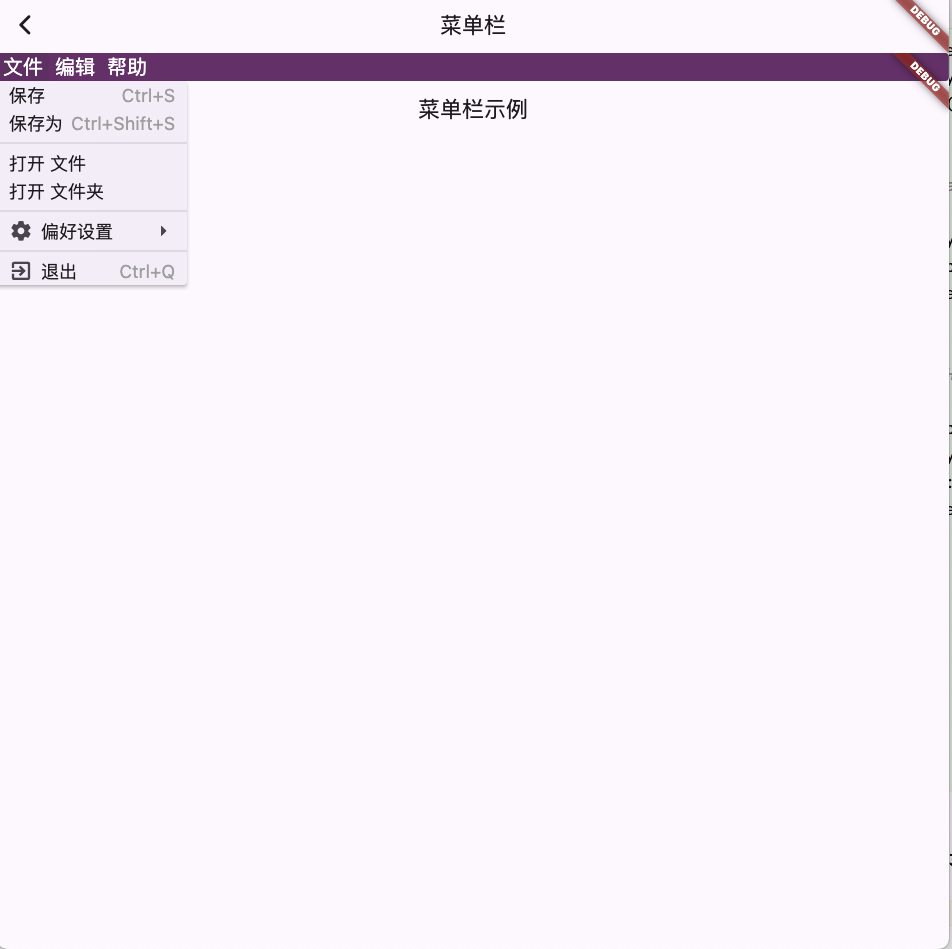
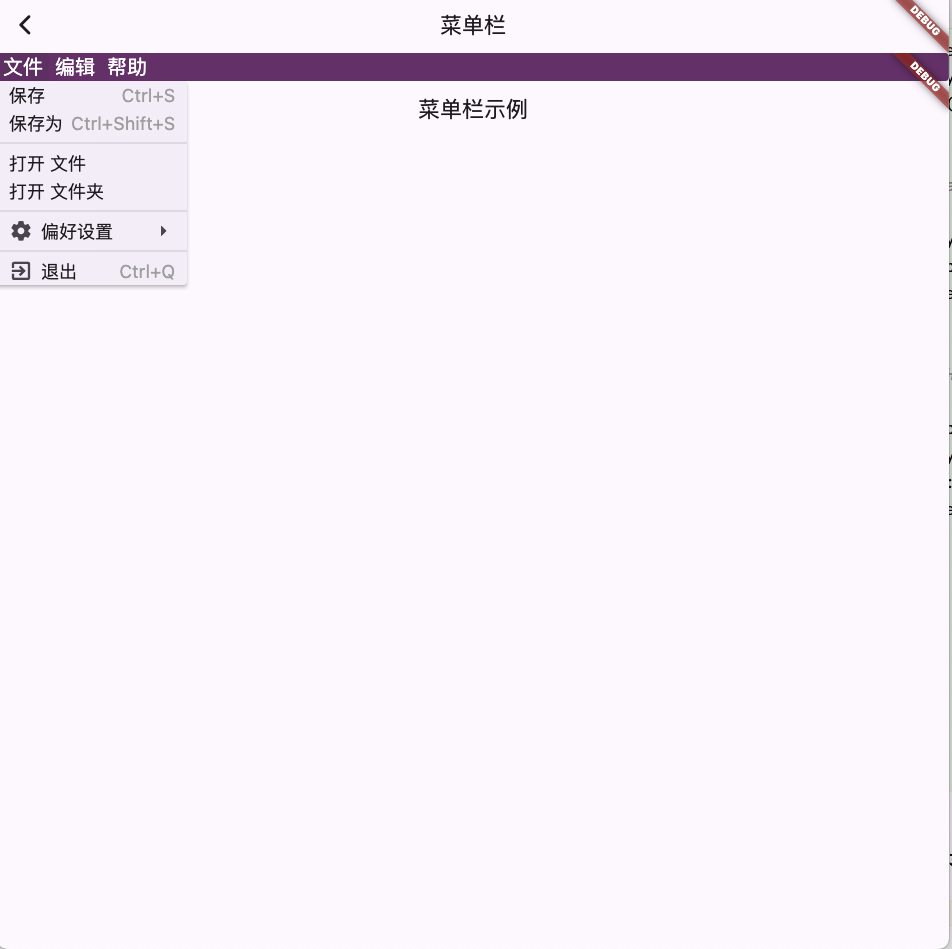
List<BarButton> _menuBarButtons() {
return [
BarButton(
text: const Text(
'文件',
style: TextStyle(color: Colors.white),
),
submenu: SubMenu(
menuItems: [
MenuButton(
onTap: () => debugPrint('Save'),
text: const Text('保存'),
shortcutText: 'Ctrl+S',
shortcut:
const SingleActivator(LogicalKeyboardKey.keyS, control: true),
),
MenuButton(
onTap: () {},
text: const Text('保存为'),
shortcutText: 'Ctrl+Shift+S',
),
const MenuDivider(),
MenuButton(
onTap: () {},
text: const Text('打开 文件'),
),
MenuButton(
onTap: () {},
text: const Text('打开 文件夹'),
),
const MenuDivider(),
MenuButton(
text: const Text('偏好设置'),
icon: const Icon(Icons.settings),
submenu: SubMenu(
menuItems: [
MenuButton(
onTap: () {},
icon: const Icon(Icons.keyboard),
text: const Text('快捷键'),
),
const MenuDivider(),
MenuButton(
onTap: () {},
icon: const Icon(Icons.extension),
text: const Text('扩展'),
),
const MenuDivider(),
MenuButton(
icon: const Icon(Icons.looks),
text: const Text('更换主题'),
submenu: SubMenu(
menuItems: [
MenuButton(
onTap: () {},
icon: const Icon(Icons.light_mode),
text: const Text('浅色 主题'),
),
const MenuDivider(),
MenuButton(
onTap: () {},
icon: const Icon(Icons.dark_mode),
text: const Text('深色 主题'),
),
],
),
),
],
),
),
const MenuDivider(),
MenuButton(
onTap: () {},
shortcutText: 'Ctrl+Q',
text: const Text('退出'),
icon: const Icon(Icons.exit_to_app),
),
],
),
),
BarButton(
text: const Text(
'编辑',
style: TextStyle(color: Colors.white),
),
submenu: SubMenu(
menuItems: [
MenuButton(
onTap: () {},
text: const Text('撤销'),
shortcutText: 'Ctrl+Z',
),
MenuButton(
onTap: () {},
text: const Text('重做'),
shortcutText: 'Ctrl+Y',
),
const MenuDivider(),
MenuButton(
onTap: () {},
text: const Text('剪贴'),
shortcutText: 'Ctrl+X',
),
MenuButton(
onTap: () {},
text: const Text('复制'),
shortcutText: 'Ctrl+C',
),
MenuButton(
onTap: () {},
text: const Text('粘贴'),
shortcutText: 'Ctrl+V',
),
const MenuDivider(),
MenuButton(
onTap: () {},
text: const Text('查找'),
shortcutText: 'Ctrl+F',
),
],
),
),
BarButton(
text: const Text(
'帮助',
style: TextStyle(color: Colors.white),
),
submenu: SubMenu(
menuItems: [
MenuButton(
onTap: () {},
text: const Text('检查 版本更新'),
),
const MenuDivider(),
MenuButton(
onTap: () {},
text: const Text('查看 许可'),
),
const MenuDivider(),
MenuButton(
onTap: () {},
icon: const Icon(Icons.info),
text: const Text('关于'),
),
],
),
),
];
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MenuBarWidget(
barButtons: _menuBarButtons(),
enabled: true,//开启菜单
barStyle: const MenuStyle(
padding: MaterialStatePropertyAll(EdgeInsets.zero),
backgroundColor: MaterialStatePropertyAll(Color(0xFF6b2b6b)),
maximumSize: MaterialStatePropertyAll(Size(double.infinity, 38.0)),
),
// Style the menu bar buttons. Hover over [ButtonStyle] for all the options
barButtonStyle: ButtonStyle(
padding: const MaterialStatePropertyAll(EdgeInsets.symmetric(horizontal: 6.0)),
minimumSize: const MaterialStatePropertyAll(Size(0.0, 32.0)),
textStyle: MaterialStateTextStyle.resolveWith((states) => const TextStyle(fontSize:20.0), )
),
// Style the menu and submenu buttons. Hover over [ButtonStyle] for all the options
menuButtonStyle: ButtonStyle(
minimumSize: const MaterialStatePropertyAll(Size.fromHeight(36.0)),
padding: const MaterialStatePropertyAll(
EdgeInsets.symmetric(horizontal: 12.0, vertical: 6.0)),
textStyle: MaterialStateTextStyle.resolveWith((states) => const TextStyle(fontSize:18.0), )
),
child: Scaffold(
appBar: AppBar(
title: const Text('菜单栏示例'),
),
),
),
);
}
}
|