1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
late FToast fToast;
int _counter = 0;
@override
void initState() {
super.initState();
fToast = FToast();
// if you want to use context from globally instead of content we need to pass navigatorKey.currentContext!
fToast.init(context);
}
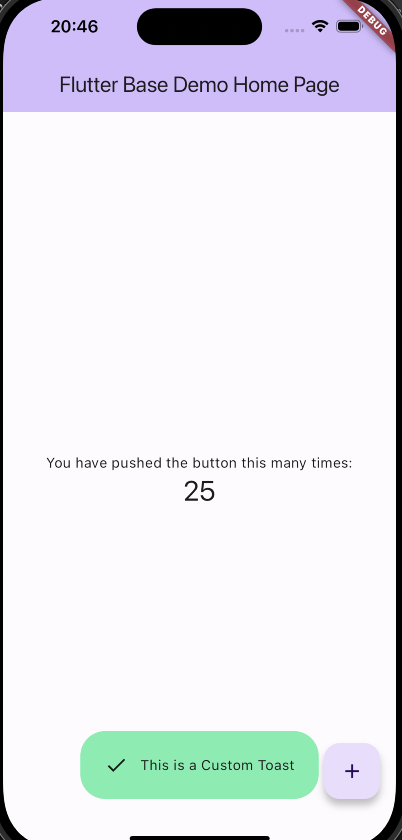
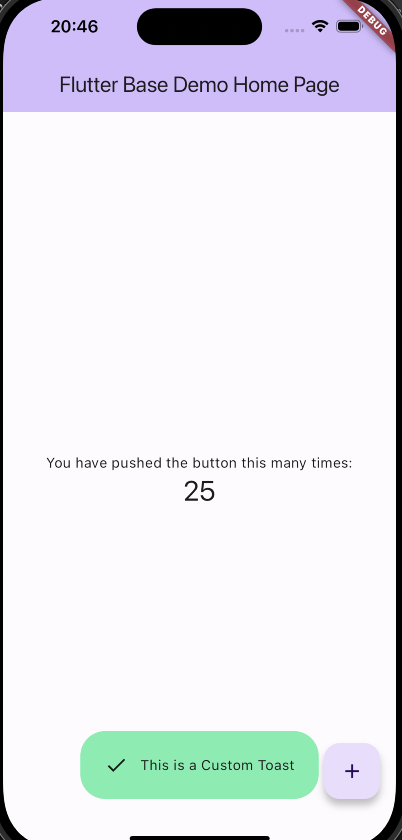
void _showToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 22.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.greenAccent,
),
child: const Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("This is a Custom Toast"),
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: const Duration(seconds: 12),
);
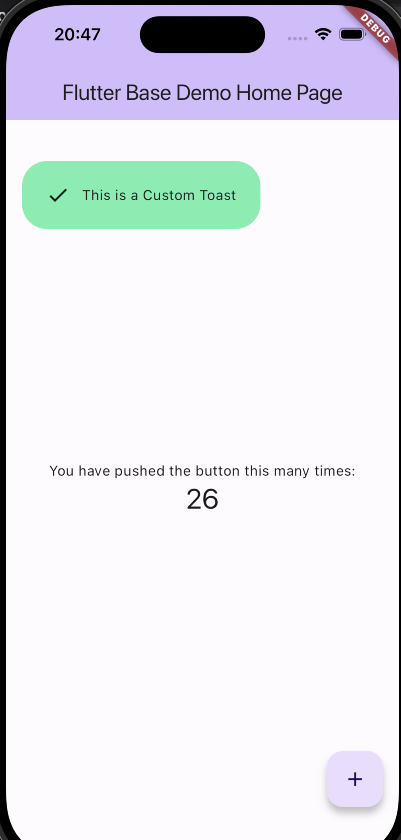
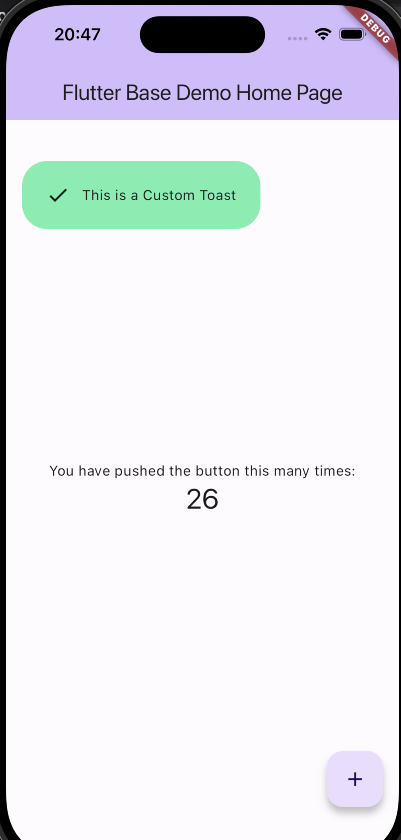
// Custom Toast Position
fToast.showToast(
child: toast,
toastDuration: const Duration(seconds: 10),
positionedToastBuilder: (context, child) {
return Positioned(
top: 156.0,
left: 16.0,
child: child,
);
});
}
|