1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
import 'package:flutter/material.dart';
class TableWidget extends StatefulWidget {
const TableWidget({super.key});
@override
State<TableWidget> createState() => _TableWidgetState();
}
class _TableWidgetState extends State<TableWidget> {
List<List<String>> data = [
['row 1 column 1', 'row 1 column 2', 'row 1 column 3'],
['row 2 column 1', 'row 2 column 2', 'row 2 column 3'],
];
void addRow() {
setState(() {
final columnCount = data.first.length;
final rowCount = data.length;
List<String> rowData = [];
for (int i = 0; i < columnCount; ++i) {
rowData.add('row ${rowCount + 1} column ${i + 1}');
}
data.add(rowData);
});
}
void addColumn() {
setState(() {
final columnCount = data.first.length;
//final rowCount = data.length;
int count = 1;
for (List<String> row in data) {
row.add('row $count column ${columnCount + 1}');
++count;
}
});
}
@override
Widget build(BuildContext context) {
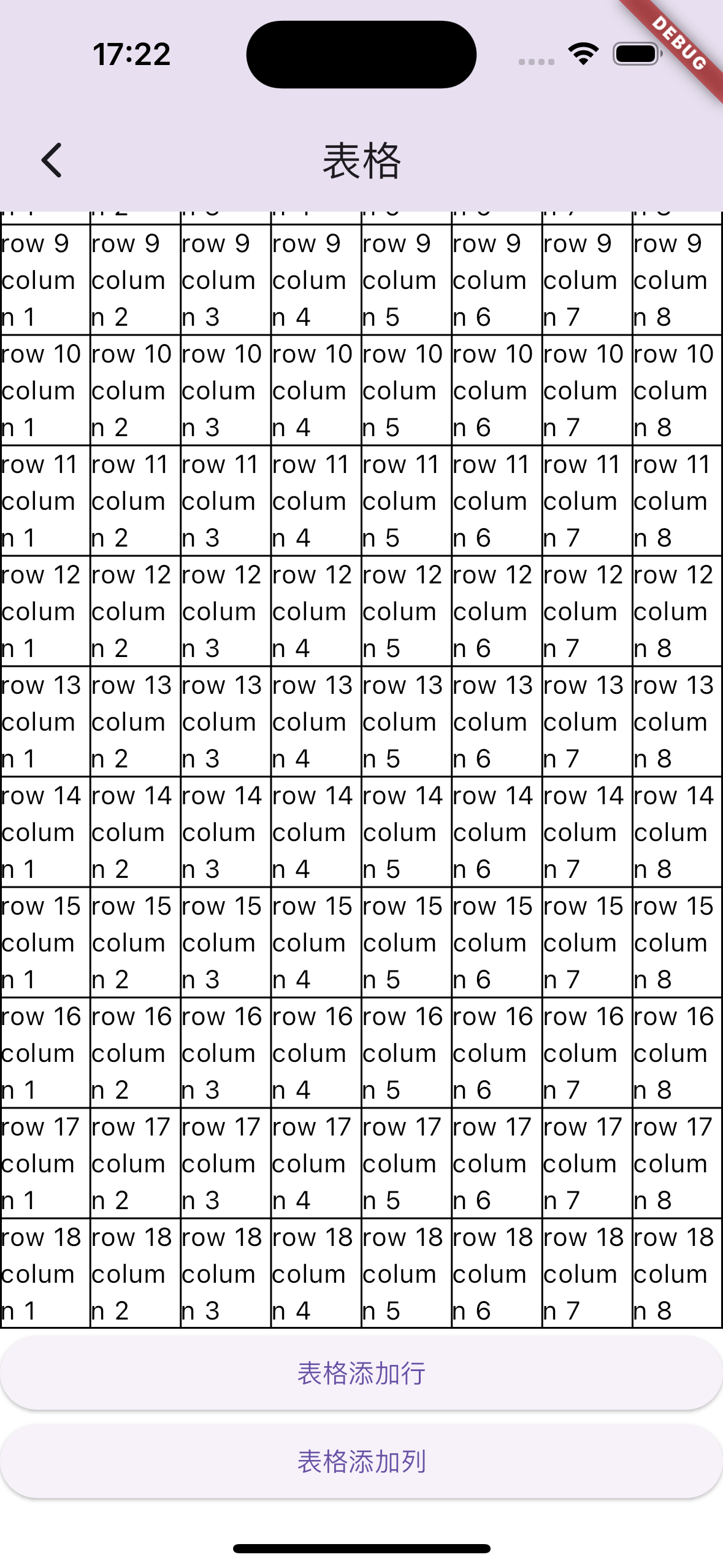
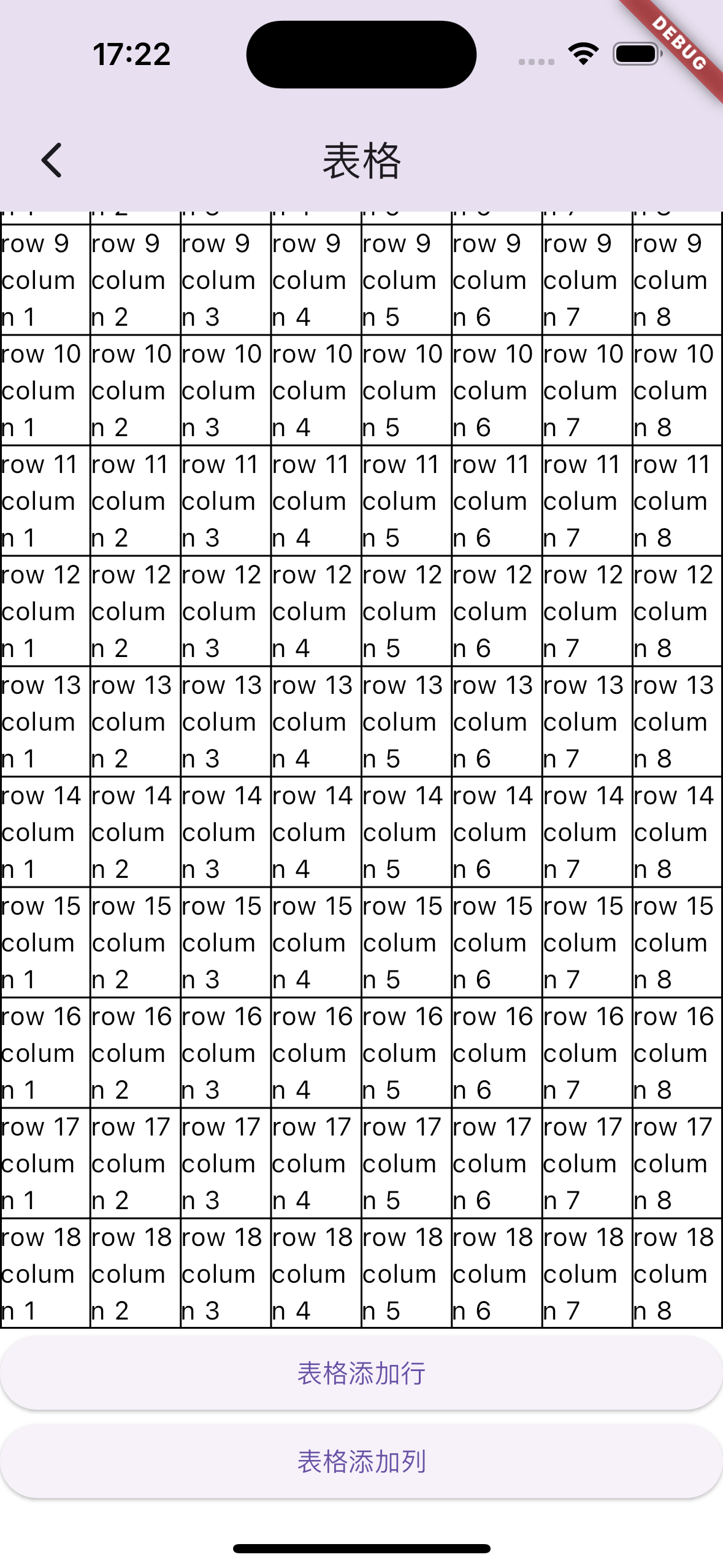
return ListView(
children: [
Table(
border: TableBorder.all(),
children: data
.map((row) => TableRow(
children: row
.map((cell) =>
TableCell(child: Center(child: Text(cell))))
.toList(),
))
.toList(),
),
ElevatedButton(
onPressed: () {
setState(() {
addRow();
});
},
child: const Text('表格添加行'),
),
ElevatedButton(
onPressed: () {
setState(() {
addColumn();
});
},
child: const Text('表格添加列'),
),
],
);
}
}
|