1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
import 'package:base_demo/pages/mine/person/person_info_controller.dart';
import 'package:base_demo/pages/mine/person/person_info.dart';
import 'package:flutter/material.dart';
class PersonInfoView extends StatefulWidget {
final PersonInfoController controller;
const PersonInfoView({super.key, required this.controller});
@override
State<StatefulWidget> createState() => _PersonInfoViewState();
}
class _PersonInfoViewState extends State<PersonInfoView> {
late PersonInfoController _controller;
@override
void initState() {
_controller = widget.controller;
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('MVC'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
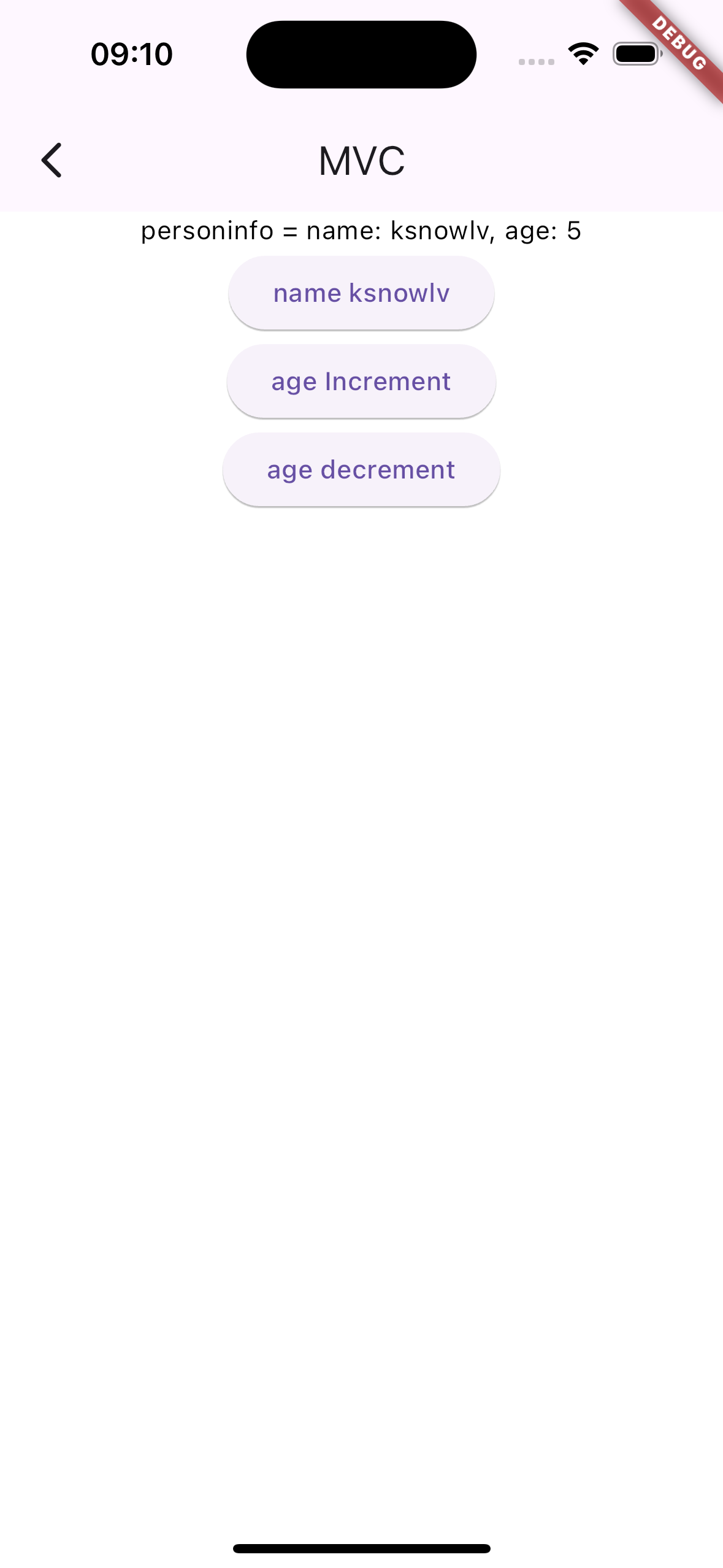
Text('personInfo = ${_controller.personInfo()}'),
ElevatedButton(
onPressed: () => setState(() {
_controller.updateName('ksnowlv');
}),
child: const Text('name ksnowlv'),
),
ElevatedButton(
onPressed: () => setState(() {
_controller.increment();
}),
child: const Text('age Increment'),
),
ElevatedButton(
onPressed: () => setState(() {
_controller.decrement();
}),
child: const Text('age decrement'),
),
],
),
));
}
}
|