Flutter如何添加自定义弹出菜单 CustomPopupMenu
1.CustomPopupMenu
官方链接见https://pub-web.flutter-io.cn/packages/CustomPopupMenu
支持Android/iOS/linux/MacOS/Web/Windows
2.pubspec.yaml添加依赖
|
|
3.示例
3.1 定义菜单项
|
|
3.2 生成单击触发菜单
ClipRRect包裹的Container,它包含一个GridView,用来展示菜单项;菜单项通过GridView中menuItems列表构建的,每个菜单项都是Column包裹的Icon和Text;
|
|
3.3 自定义菜单小部件
通过menuBuilder构建菜单,通过pressType指定触发菜单显示的方式,通过padding,constraints,decoration控制UI展示
|
|
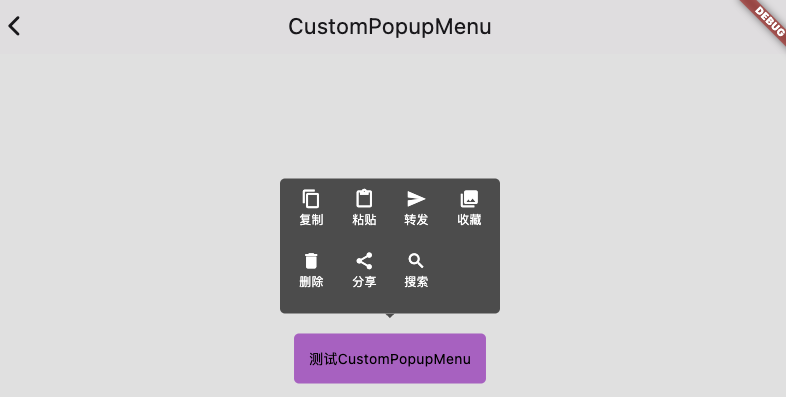
4.效果

5.小结
- 上述菜单也可由长按触发,属于很常见的一种自定义菜单。