1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
class _MyHomePageState extends State<MyHomePage> {
static const methodChannel = MethodChannel('com.example.flutter_channel');
String name = '';
int age = 0;
int _counter = 0;
@override
void initState() {
super.initState();
//处理来自iOS端方法调用
methodChannel.setMethodCallHandler((call) async {
debugPrint("Method call: ${call.method}");
if (call.method == "openFlutterView") {
if (call.arguments.length == 2) {
name = call.arguments[0];
age = call.arguments[1];
setState(() {
debugPrint("name: $name, age: $age");
});
}
// Do something with the arguments if needed
}
});
}
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
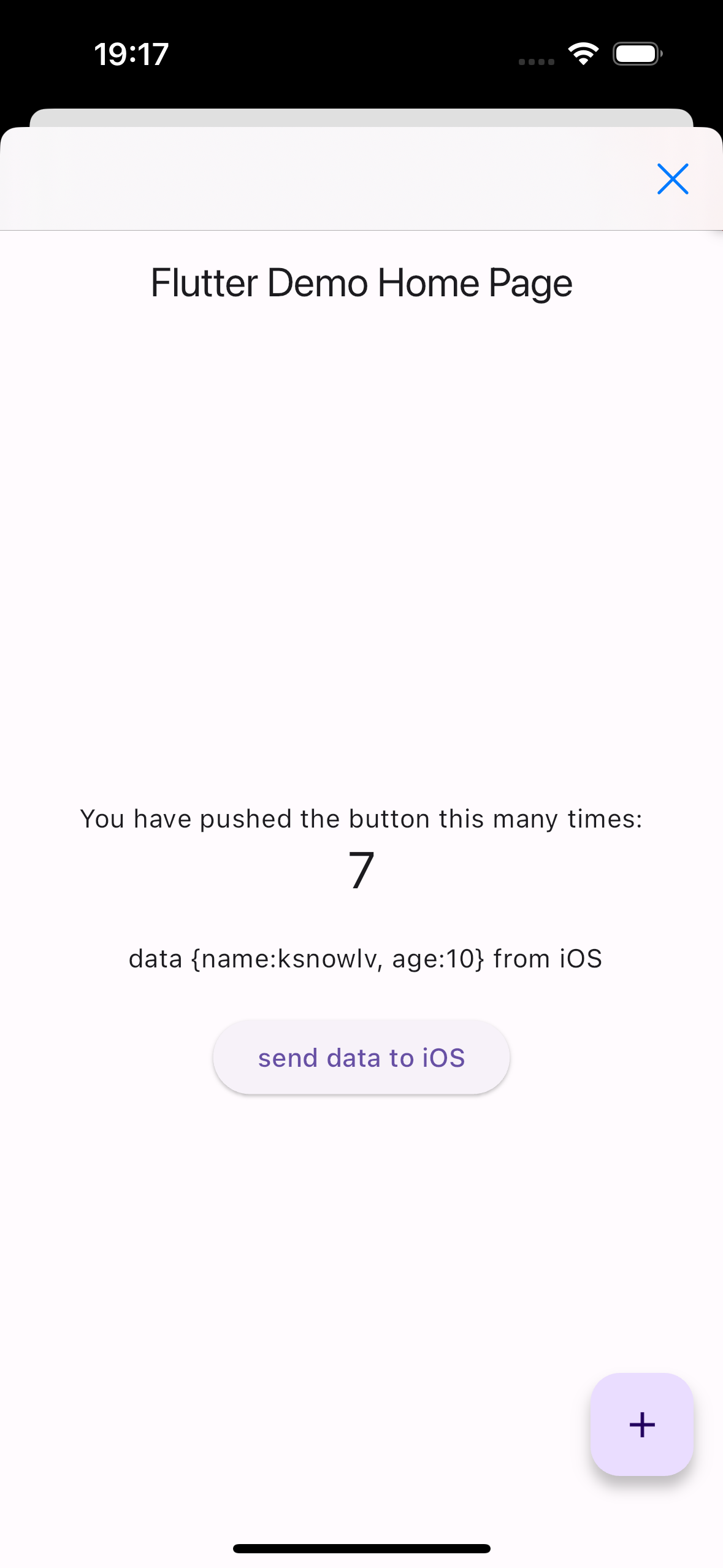
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
const SizedBox(height: 20),
Text(' data {name:$name, age:$age} from iOS'),
const SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
try {
final Map<String, dynamic> arguments = {
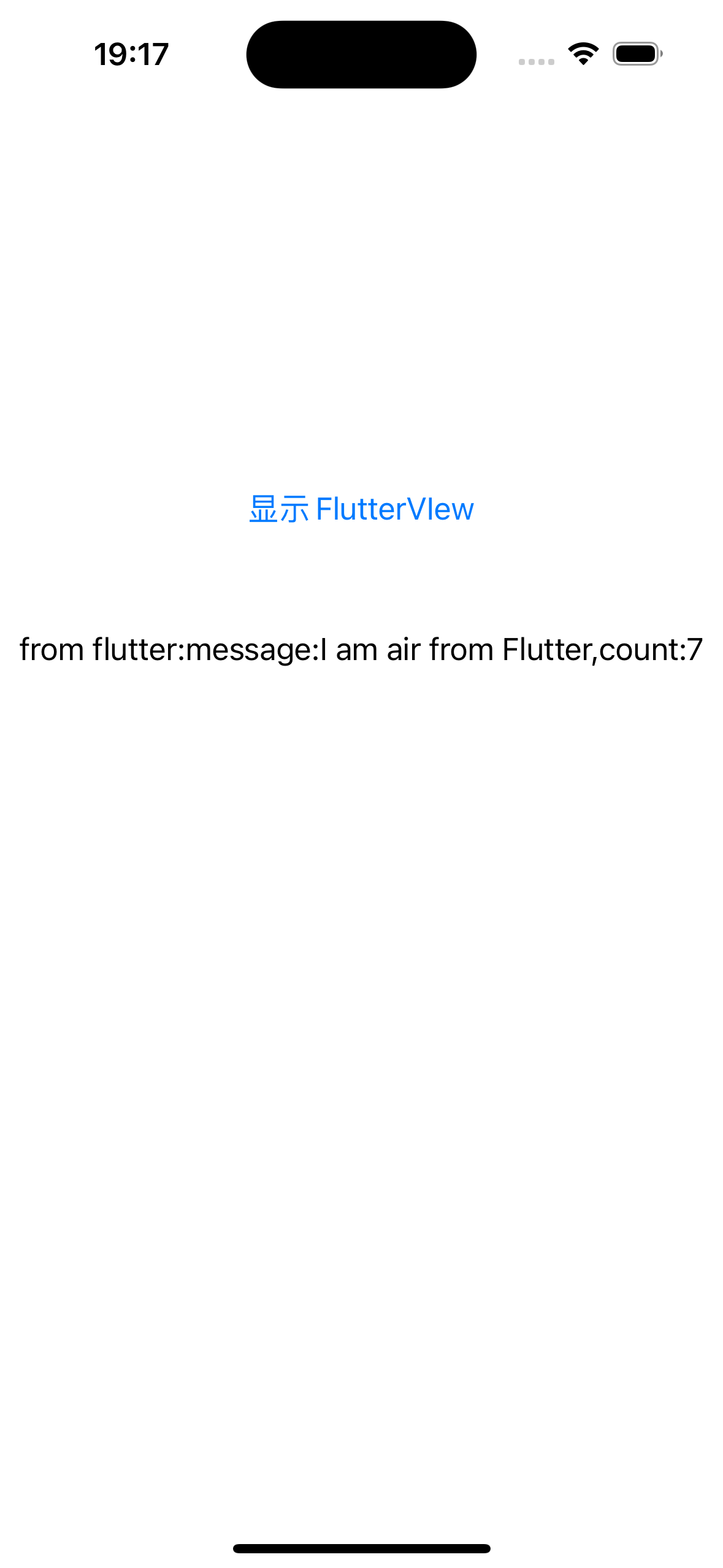
'message': 'I am air from Flutter',
'count':_counter
};
final String result = await methodChannel.invokeMethod(
'dataFromFlutter', arguments);
debugPrint('send data to iOS: $result');
} catch (e) {
debugPrint(e.toString());
}
},
child: const Text('send data to iOS'))
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
|